Response Headers
Response Headers are headers that are returned by the server that do not affect the content of the message.
Some response headers such as Location, Age and Cache can give more details about how the web browser should handle the response.
Below is are the Response Headers from the Updatable website.
age: 11515
cf-cache-status: DYNAMIC
cf-ray: 53491fb40a97ce57-LHR
content-encoding: br
content-type: text/html
date: Tue, 12 Nov 2019 14:16:27 GMT
expect-ct: max-age=604800, report-uri="https://report-uri.cloudflare.com/cdn-cgi/beacon/expect-ct"
last-modified: Mon, 04 Nov 2019 12:53:54 GMT
server: cloudflare
status: 200
strict-transport-security: max-age=2592000; preload
x-amz-cf-id: ZiIahZ_K1Ou0mTTsgQwpBI33J0IpYxlFZWupNv6pFxLX7c-WAdo8Ag==
x-amz-cf-pop: LHR50-C1
x-content-type-options: nosniff
Creating a Response Header modification
Be careful when creating response headers as they affect the content and behaviour of what your visitort will see.

To create a Response Header modification simply follow the below steps;
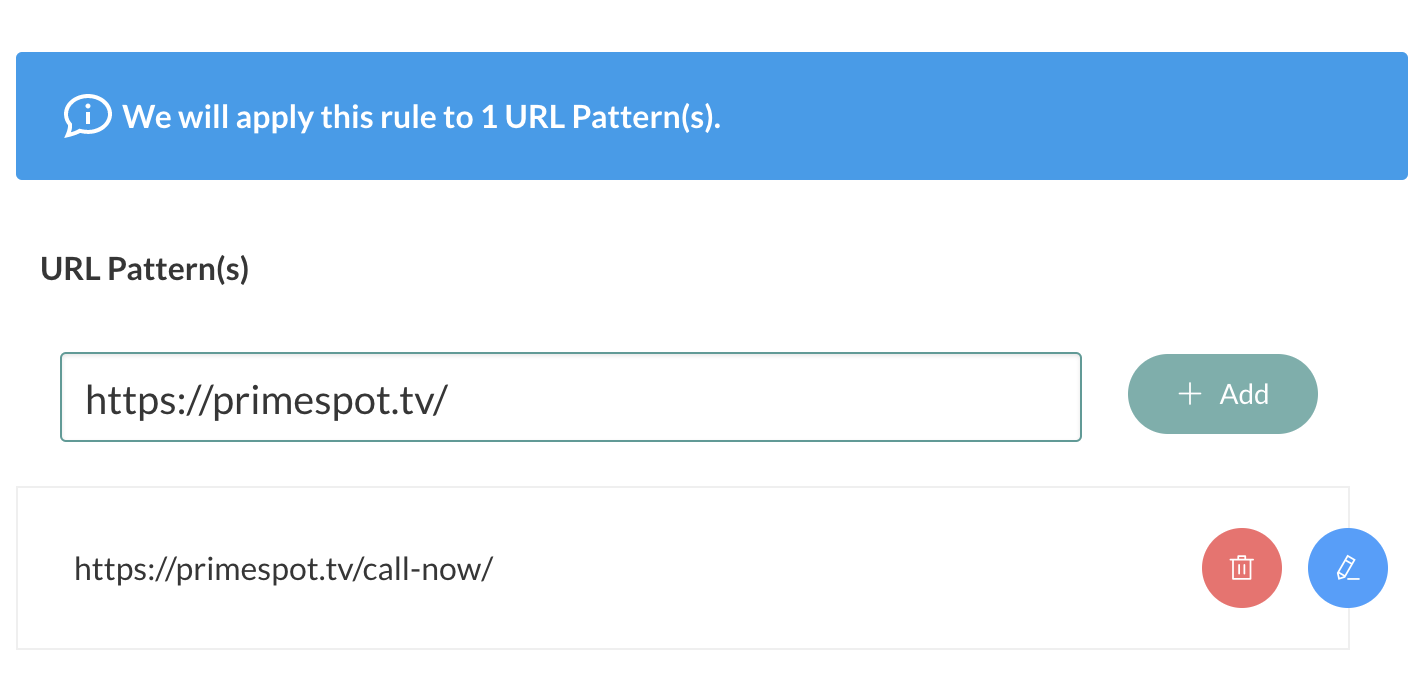
- Enter a set of URL rules that you want the response headers to apply to.
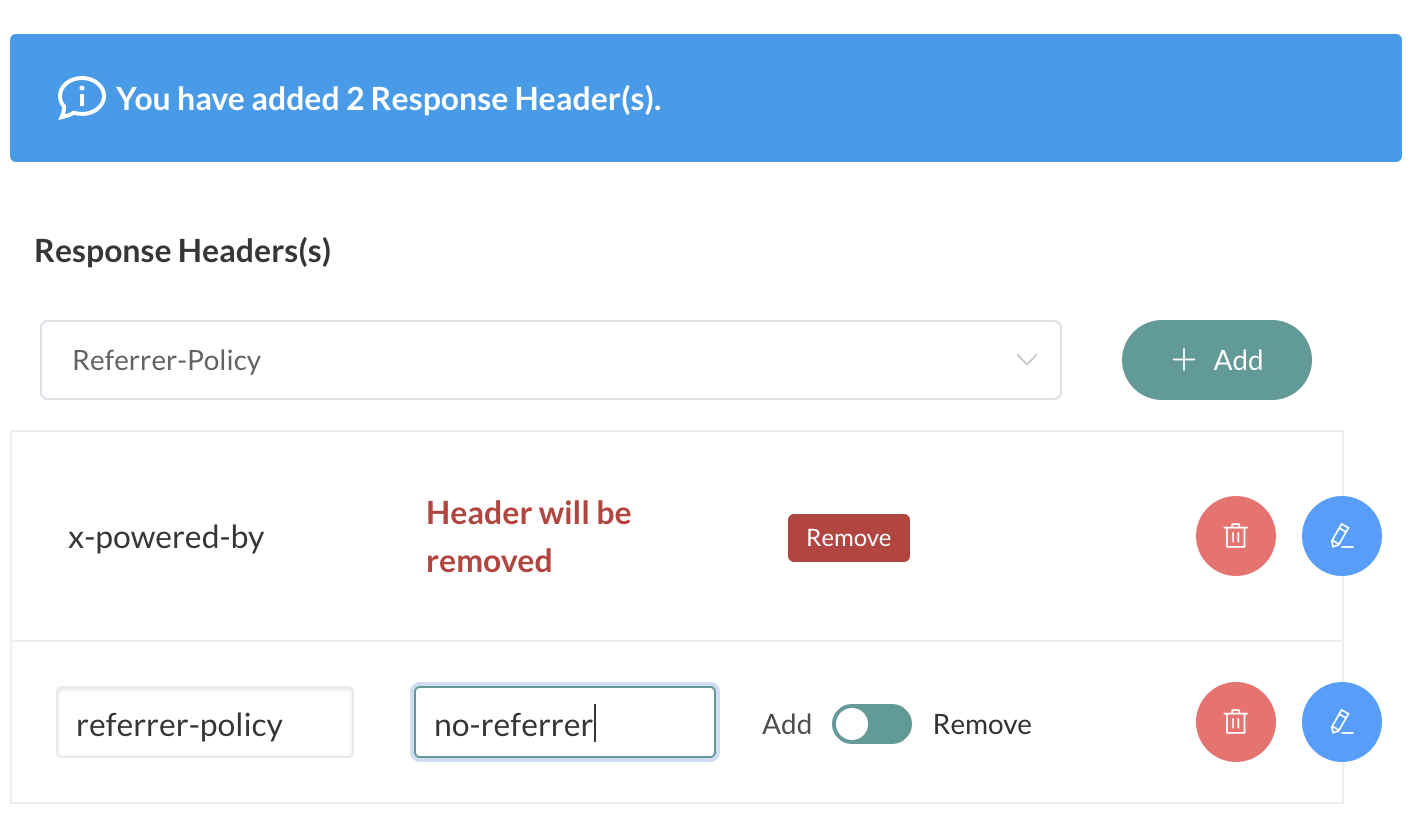
- Enter a set of response headers. These can either be added or removed.

What Response Headers should I include/remove?
Response Headers are almost always site-specific as they can change the behaviour of your website.
For a deep dive into Response Headers this in-depth Mozilla docs are a great place to get started.